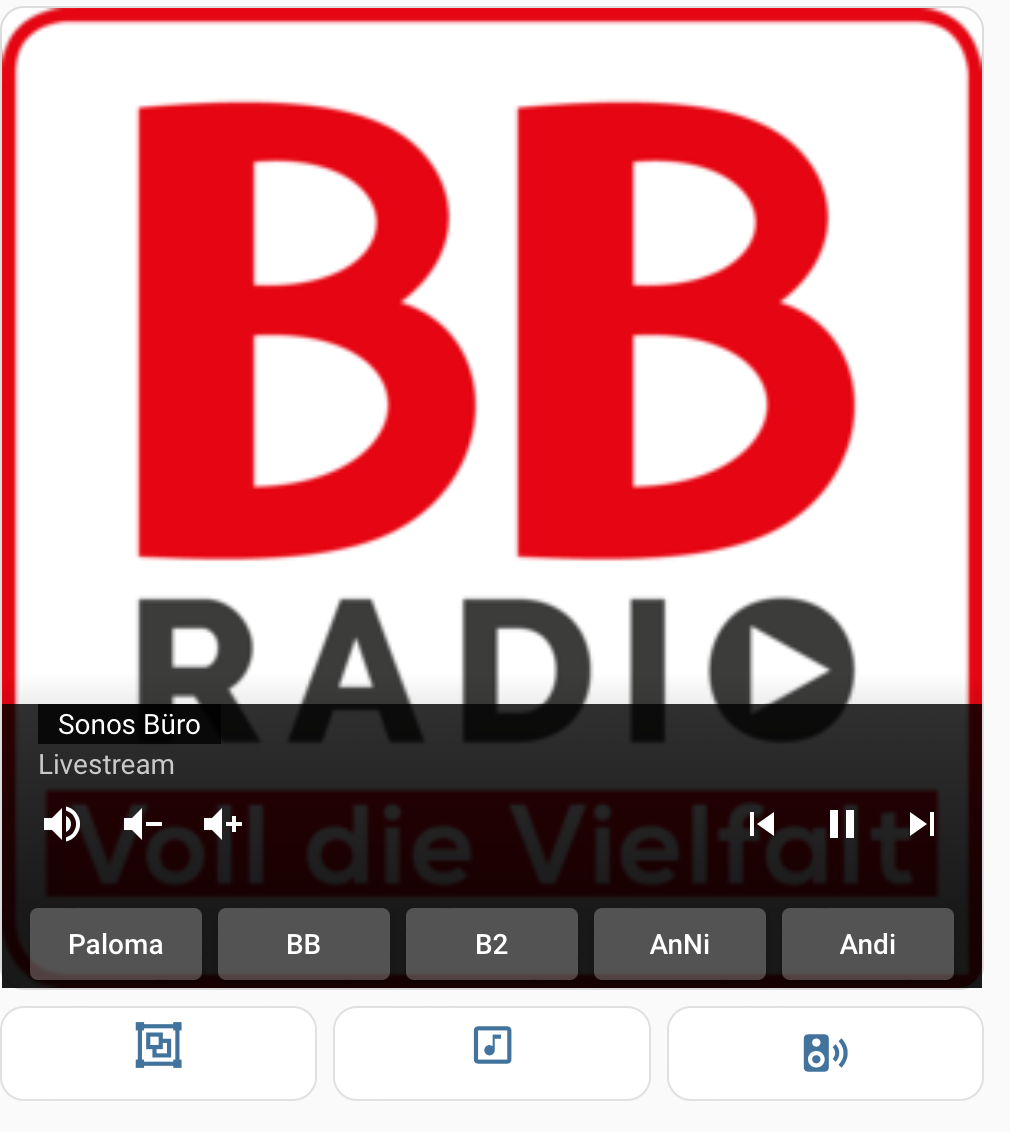
Hallo PX80. Danke Dir. Habe es noch ein wenig umgestylt, sieht jetzt so aus (mit card-mod aus HACS):

- Bildschirmfoto 2023-03-20 um 14.01.46.png (262.14 KiB) 538 mal betrachtet
Ist Geschmacksache, aber so ist das Fenster besser ausgefüllt.
Hier der geänderte Code:
Code: Alles auswählen
cards:
- cards:
- type: custom:mini-media-player
cards:
- entity: media_player.buero
type: custom:mini-media-player
group: false
volume_stateless: true
entity: media_player.buero
toggle_power: false
info: short
scale: 1
hide:
power: true
volume: false
source: true
icon: true
artwork: full-cover
shortcuts:
columns: 5
buttons:
- name: Paloma
type: script
id: script.paloma_buero
- name: BB
type: script
id: script.bb_radio_buero
- type: script
name: B2
id: script.schlagerradio_buero
- type: script
name: AnNi
id: script.anni_buero
- type: script
name: Andi
id: script.playlist_andreas_buero
style:
.: >
ha-card > div.mmp-player {
padding-left: 0px !important;
padding-right: 0px !important;
padding-bottom: 0px !important;
--paper-slider-knob-color: white;
--paper-slider-active-color: white;
--paper-slider-container-color: #303741;
}
ha-card > div.mmp-player div {
padding-left: 10px !important;
padding-right: 10px !important;
background: rgba(0,0,0,0.8);
}
ha-card > div.mmp-player div .entity__info,
ha-card > div.mmp-player div .entity__info__media {
background: rgba(0,0,0,0);
padding: 0px !important;
}
ha-card > div.mmp-player div .entity__info__media
span:nth-of-type(2)::before {
content: '\000A' !important;
white-space: pre !important;
}
ha-card > div.mmp-player div .entity__info__media span {
color: #FFFFFF !important;
}
ha-card > div.mmp-player .mmp-player__adds mmp-media-controls {
padding-bottom: 10px !important;
}
- type: custom:mini-media-player
cards:
- entity: media_player.kueche
type: custom:mini-media-player
group: false
volume_stateless: true
entity: media_player.kueche
toggle_power: true
info: short
scale: 1
hide:
power: true
volume: false
source: true
icon: true
artwork: full-cover
shortcuts:
columns: 5
buttons:
- name: Paloma
type: script
id: script.paloma_kueche
- name: BB
type: script
id: script.bb_radio_kueche
- type: script
name: B2
id: script.schlagerradio_3
- type: script
name: AnNi
id: script.anni_kueche
- type: script
name: Andi
id: script.playlist_andreas_kueche
style:
.: >
ha-card > div.mmp-player {
padding-left: 0px !important;
padding-right: 0px !important;
padding-bottom: 0px !important;
--paper-slider-knob-color: white;
--paper-slider-active-color: white;
--paper-slider-container-color: #303741;
}
ha-card > div.mmp-player div {
padding-left: 10px !important;
padding-right: 10px !important;
background: rgba(0,0,0,0.8);
}
ha-card > div.mmp-player div .entity__info,
ha-card > div.mmp-player div .entity__info__media {
background: rgba(0,0,0,0);
padding: 0px !important;
}
ha-card > div.mmp-player div .entity__info__media
span:nth-of-type(2)::before {
content: '\000A' !important;
white-space: pre !important;
}
ha-card > div.mmp-player div .entity__info__media span {
color: #FFFFFF !important;
}
ha-card > div.mmp-player .mmp-player__adds mmp-media-controls {
padding-bottom: 10px !important;
}
- type: custom:mini-media-player
cards:
- entity: media_player.sonos_wohnzimmer
type: custom:mini-media-player
group: false
volume_stateless: true
entity: media_player.sonos_wohnzimmer
toggle_power: true
info: short
scale: 1
hide:
power: true
volume: false
source: true
icon: true
artwork: full-cover
shortcuts:
columns: 5
buttons:
- name: Paloma
type: script
id: script.paloma_wohn
- name: BB
type: script
id: script.bb_radio_2
- type: script
name: B2
id: script.schlagerradio_2
- type: script
name: AnNi
id: script.anni_wohn
- type: script
name: Andi
id: script.playlist_andreas_wohnzimmer
style:
.: >
ha-card > div.mmp-player {
padding-left: 0px !important;
padding-right: 0px !important;
padding-bottom: 0px !important;
--paper-slider-knob-color: white;
--paper-slider-active-color: white;
--paper-slider-container-color: #303741;
}
ha-card > div.mmp-player div {
padding-left: 10px !important;
padding-right: 10px !important;
background: rgba(0,0,0,0.8);
}
ha-card > div.mmp-player div .entity__info,
ha-card > div.mmp-player div .entity__info__media {
background: rgba(0,0,0,0);
padding: 0px !important;
}
ha-card > div.mmp-player div .entity__info__media
span:nth-of-type(2)::before {
content: '\000A' !important;
white-space: pre !important;
}
ha-card > div.mmp-player div .entity__info__media span {
color: #FFFFFF !important;
}
ha-card > div.mmp-player .mmp-player__adds mmp-media-controls {
padding-bottom: 10px !important;
}
- type: custom:mini-media-player
cards:
- entity: media_player.bad
type: custom:mini-media-player
group: false
volume_stateless: true
entity: media_player.bad
toggle_power: true
info: short
scale: 1
hide:
power: true
volume: false
source: true
icon: true
artwork: full-cover
shortcuts:
columns: 5
buttons:
- name: Paloma
type: script
id: script.paloma_bad
- name: BB
type: script
id: script.bb_radio_bad
- type: script
name: B2
id: script.schlagerradio_bad
- type: script
name: AnNi
id: script.anni_bad
- type: script
name: Andi
id: script.playlist_andreas_bad
style:
.: >
ha-card > div.mmp-player {
padding-left: 0px !important;
padding-right: 0px !important;
padding-bottom: 0px !important;
--paper-slider-knob-color: white;
--paper-slider-active-color: white;
--paper-slider-container-color: #303741;
}
ha-card > div.mmp-player div {
padding-left: 10px !important;
padding-right: 10px !important;
background: rgba(0,0,0,0.8);
}
ha-card > div.mmp-player div .entity__info,
ha-card > div.mmp-player div .entity__info__media {
background: rgba(0,0,0,0);
padding: 0px !important;
}
ha-card > div.mmp-player div .entity__info__media
span:nth-of-type(2)::before {
content: '\000A' !important;
white-space: pre !important;
}
ha-card > div.mmp-player div .entity__info__media span {
color: #FFFFFF !important;
}
ha-card > div.mmp-player .mmp-player__adds mmp-media-controls {
padding-bottom: 10px !important;
}
type: custom:swipe-card
- type: horizontal-stack
cards:
- show_name: true
show_icon: true
type: button
tap_action:
action: call-service
service: script.lautsprechergruppe
service_data: {}
target: {}
show_state: false
hold_action:
action: none
icon: mdi:group
icon_height: 25px
- show_name: true
show_icon: true
type: button
tap_action:
action: call-service
service: script.lautsprechereinzel
service_data: {}
target: {}
hold_action:
action: none
icon: mdi:music-box-outline
show_state: true
icon_height: 25px
- show_name: false
show_icon: true
type: button
tap_action:
action: toggle
show_state: false
icon: mdi:speaker-wireless
icon_height: 25px
hold_action:
action: none
entity: group.lautsprecher
type: vertical-stack
Die unteren Schaltflächen swipen nicht mit und sind zum Gruppieren, DeGruppieren und Ausschalten der Lautsprecher (über eine smarte Steckdose).
Gruß
AndiFidi
PS: JA stimmt mit der ShuffleFunktion. Hat am Anfang auch nicht funktioniert, jetzt schon 