Seite 1 von 2
Mushroom Dashboard Karte
Verfasst: Mi 22. Jun 2022, 18:54
von Osorkon
Die meisten von Euch werden wahrscheinlich bereits die sehr ansprechende
Mushroom Karten im HACS entdeckt haben.
Ich finde diese sehr gelungen.

Mir gefällt es, dass sich alles ganz bequem über die GUI einrichten lässt und man den yaml modus gar nicht braucht.
Ist zwar nicht so individuell einsetzbar wie manch andere Custom Karte, dafür aber absolut für Dummies geeignet!


Ebenfalls gefehlt mir die Möglichkeit, templates einfach und ansprechend im Dashboard einzubinden.
Passende
Mushroom Themes gibt es auch.


Gruß
Osorkon
Re: Mushroom Dashboard Karte
Verfasst: Do 4. Aug 2022, 23:48
von mondface
Hallo,
Gibt's ne Möglichkeit, z.b. bei den custom:mushroom-chips-card alles mit dem Zustand off oder geschlossen auszublenden?
Re: Mushroom Dashboard Karte
Verfasst: Sa 6. Aug 2022, 18:25
von mondface
@Osorkon hast du einen Tip für das Ausblenden (s.o.)?
Re: Mushroom Dashboard Karte
Verfasst: Sa 6. Aug 2022, 18:56
von Osorkon
@mondface Was genau hast Du den vor?
Was soll den angezeigt werden?
- Die Bedienelemete der Geräte mit dem Zustand on / geöffnet?
- Oder nur die Geräte auflisten mit dem Zustand on /geöffnet.
Im zweiten fall kannst Du die mushroom template Karte nutzen und zum Bsp. Die Gruppenmitglieder auflisten, mit dem vom dir gewünschten Status.
Ein passendes Template findest Du hier.
Gruß
Osorkon
Re: Mushroom Dashboard Karte
Verfasst: Sa 6. Aug 2022, 19:15
von mondface
@Osorkon das sind chip cards:
Z.b. wenn jemand wech ist, soll er nicht angezeigt werden.
Oder Fenster geschlossen: nicht anzeigen
Chips sind einfach kleiner und bei den Türen kann auch gekippt angezeigt werden.
Re: Mushroom Dashboard Karte
Verfasst: Sa 6. Aug 2022, 20:25
von DirkHH
mondface hat geschrieben: ↑Sa 6. Aug 2022, 19:15
@Osorkon das sind chip cards:
Z.b. wenn jemand wech ist, soll er nicht angezeigt werden.
Oder Fenster geschlossen: nicht anzeigen
Chips sind einfach kleiner und bei den Türen kann auch gekippt angezeigt werden.
Warum nicht mit Conditional Card ?
Code: Alles auswählen
- type: conditional
conditions:
- entity: person.dirk
state: 'home'
card:
type: custom:mushroom-person-card
entity: person.dirk
use_entitiy_picture: true
vertical: true
Gruß
Dirk
Re: Mushroom Dashboard Karte
Verfasst: Sa 6. Aug 2022, 20:34
von DirkHH
Geht auch mit Licht 
Code: Alles auswählen
- type: conditional
conditions:
- entity: light.haustur
state: 'on'
card:
type: custom:mushroom-light-card
entity: light.haustur
use_entitiy_picture: true
Re: Mushroom Dashboard Karte
Verfasst: Sa 6. Aug 2022, 20:53
von mondface
Bei mir gibt's diesen Fehler:
Re: Mushroom Dashboard Karte
Verfasst: Sa 6. Aug 2022, 21:03
von mondface
Klappt jetzt
Vielen Dank für die schnelle Hilfe!
Code: Alles auswählen
type: conditional
conditions:
- entity: person.frank_2
state: home
card:
type: custom:mushroom-chips-card
chips:
- type: entity
entity: person.frank_2
use_entity_picture: true
Re: Mushroom Dashboard Karte
Verfasst: Sa 6. Aug 2022, 21:04
von DirkHH
mondface hat geschrieben: ↑Sa 6. Aug 2022, 20:53
Bei mir gibt's diesen Fehler:
Hast Du es über das UI bearbeitet ?
Weil dann muss der "-" vor type weg.
Code: Alles auswählen
type: conditional
conditions:
- entity: person.dirk
state: 'home'
card:
type: custom:mushroom-person-card
entity: person.dirk
use_entitiy_picture: true
vertical: true
Re: Mushroom Dashboard Karte
Verfasst: Sa 6. Aug 2022, 21:05
von DirkHH
Oh ich war noch am tippen 
Re: Mushroom Dashboard Karte
Verfasst: Sa 6. Aug 2022, 21:20
von mondface
Das ist echt super!
Vielen Dank!
Re: Mushroom Dashboard Karte
Verfasst: So 7. Aug 2022, 13:18
von Hoddl
Osorkon hat geschrieben: ↑Mi 22. Jun 2022, 18:54

Gruß
Osorkon
Wie heißt denn diese Karte? Würde auch gerne alles so anordnen. Theme hab ich schon Aktiviert.
Danke und Gruß
Hoddl
Re: Mushroom Dashboard Karte
Verfasst: So 7. Aug 2022, 14:34
von DirkHH
Hoddl hat geschrieben: ↑So 7. Aug 2022, 13:18
Osorkon hat geschrieben: ↑Mi 22. Jun 2022, 18:54

Gruß
Osorkon
Wie heißt denn diese Karte? Würde auch gerne alles so anordnen. Theme hab ich schon Aktiviert.
Danke und Gruß
Hoddl
Moin,
das sind verschiedene Karten, die Du mit Mushroom nutzen kannst.
https://github.com/piitaya/lovelace-mushroom
Gruß
Dirk
Re: Mushroom Dashboard Karte
Verfasst: So 7. Aug 2022, 14:54
von Hoddl
DirkHH hat geschrieben: ↑So 7. Aug 2022, 14:34
Hoddl hat geschrieben: ↑So 7. Aug 2022, 13:18
Osorkon hat geschrieben: ↑Mi 22. Jun 2022, 18:54

Gruß
Osorkon
Wie heißt denn diese Karte? Würde auch gerne alles so anordnen. Theme hab ich schon Aktiviert.
Danke und Gruß
Hoddl
Moin,
das sind verschiedene Karten, die Du mit Mushroom nutzen kannst.
https://github.com/piitaya/lovelace-mushroom
Gruß
Dirk
Danke für die Antwort die Karten hab ich ja, doch die abgebildete Karte ist ja eine die mehrere z.b. Lichter in einer hat und man sie auch noch anordnen kann.
Re: Mushroom Dashboard Karte
Verfasst: So 7. Aug 2022, 15:46
von DirkHH
Das ist mit Hilfe einer Grid Karte gelöst denke ich.
Re: Mushroom Dashboard Karte
Verfasst: So 7. Aug 2022, 15:59
von Hoddl
ich meine diese Karte :
Hier sieht man ja das zwei lichter in einer Karte verwaltet werden...
Re: Mushroom Dashboard Karte
Verfasst: So 7. Aug 2022, 17:39
von mondface
Erst Grid Karte anlegen mit 2 Spalten.
Dann dort mushroom Karte.
Re: Mushroom Dashboard Karte
Verfasst: So 7. Aug 2022, 18:24
von DirkHH
Code: Alles auswählen
- type: grid
cards:
- type: custom:mushroom-light-card
entity: light.gruppe_kuche
name: Küche
- type: custom:mushroom-light-card
entity: light.gruppe_esszimmer
name: Esszimmer
So in etwa ...
Re: Mushroom Dashboard Karte
Verfasst: So 7. Aug 2022, 18:59
von Osorkon
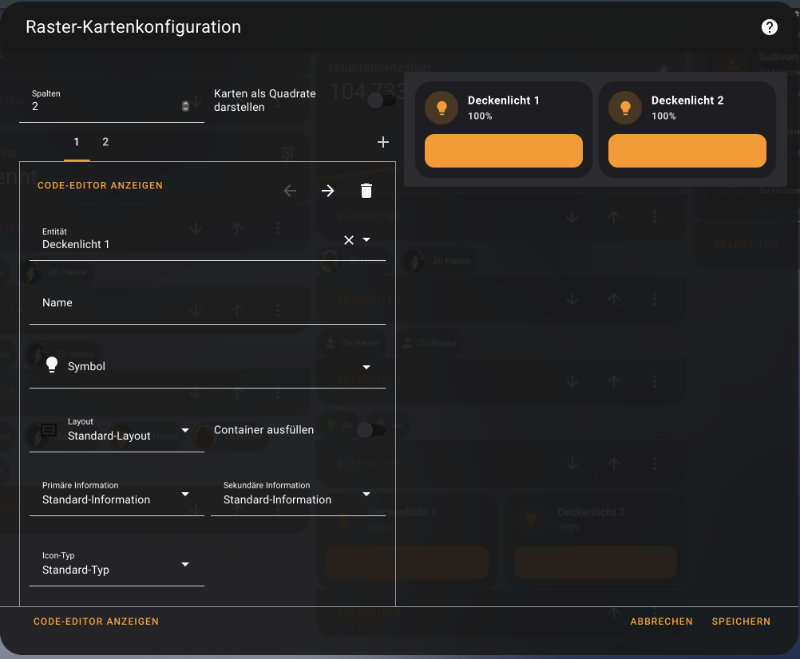
@Hoddl ist schon wie erwähnt, eine Raster Karte mit 2 Spalten.
Und pro Spalte eine Mushroom Licht Karte.

- Raster_Karte.jpg (54.89 KiB) 820 mal betrachtet
Code: Alles auswählen
square: false
columns: 2
type: grid
cards:
- type: custom:mushroom-light-card
entity: light.deckenlicht_1
show_color_temp_control: false
show_brightness_control: true
show_color_control: false
fill_container: true
use_light_color: true
- type: custom:mushroom-light-card
entity: light.deckenlicht_2
use_light_color: true
show_brightness_control: true
show_color_control: false
fill_container: true
Gruß
Osorkon
Re: Mushroom Dashboard Karte
Verfasst: Mo 8. Aug 2022, 00:17
von Osorkon
mondface hat geschrieben: ↑Sa 6. Aug 2022, 21:03Klappt jetzt
@mondface kannst Du mal Deinen vollständigen code für die Mushroom Karte teilen. Bekomme es damit nicht hin, dass nur die Personen angezeigt werden, die auch zu Hause sind?!
Mit der Custom Badge Card hat es dagegen gleich auf anhieb funktioniert in Verbindung mit Entity Filter Karte.
Code: Alles auswählen
type: entity-filter
entities:
- person.a
- person.b
- person.c
- person.d
- person.e
state_filter:
- home
card:
type: custom:badge-card
Vielen Dank &. Gruß
Osorkon
Re: Mushroom Dashboard Karte
Verfasst: Mo 8. Aug 2022, 00:59
von Hoddl
Osorkon hat geschrieben: ↑So 7. Aug 2022, 18:59
@Hoddl ist schon wie erwähnt, eine Raster Karte mit 2 Spalten.
Und pro Spalte eine Mushroom Licht Karte.
Raster_Karte.jpg
[/code]
Gruß
Osorkon
Danke nun hab ich es geschnallt 
Re: Mushroom Dashboard Karte
Verfasst: Mo 8. Aug 2022, 07:57
von DirkHH
Osorkon hat geschrieben: ↑Mo 8. Aug 2022, 00:17
mondface hat geschrieben: ↑Sa 6. Aug 2022, 21:03Klappt jetzt
@mondface kannst Du mal Deinen vollständigen code für die Mushroom Karte teilen. Bekomme es damit nicht hin, dass nur die Personen angezeigt werden, die auch zu Hause sind?!
Mit der Custom Badge Card hat es dagegen gleich auf anhieb funktioniert in Verbindung mit Entity Filter Karte.
Code: Alles auswählen
type: entity-filter
entities:
- person.a
- person.b
- person.c
- person.d
- person.e
state_filter:
- home
card:
type: custom:badge-card
Vielen Dank &. Gruß
Osorkon
Moin @Osorkon,
hast Du es mit der Conditional Card versucht ?
Code: Alles auswählen
type: conditional
conditions:
- entity: person.frank_2
state: home
card:
type: custom:mushroom-chips-card
chips:
- type: entity
entity: person.frank_2
use_entity_picture: true
Gruß
Dirk
Re: Mushroom Dashboard Karte
Verfasst: Mo 8. Aug 2022, 09:18
von Osorkon
@DirkHH mit nur eine Tracker ist ja kein Problem. Aber wie sieht es mit mehreren aus? Bei mir sind es 5. Das bekomme ich nur mit der Custom Badge Karte hin.
Gruß
Osorkon
Re: Mushroom Dashboard Karte
Verfasst: Mo 8. Aug 2022, 10:44
von mondface
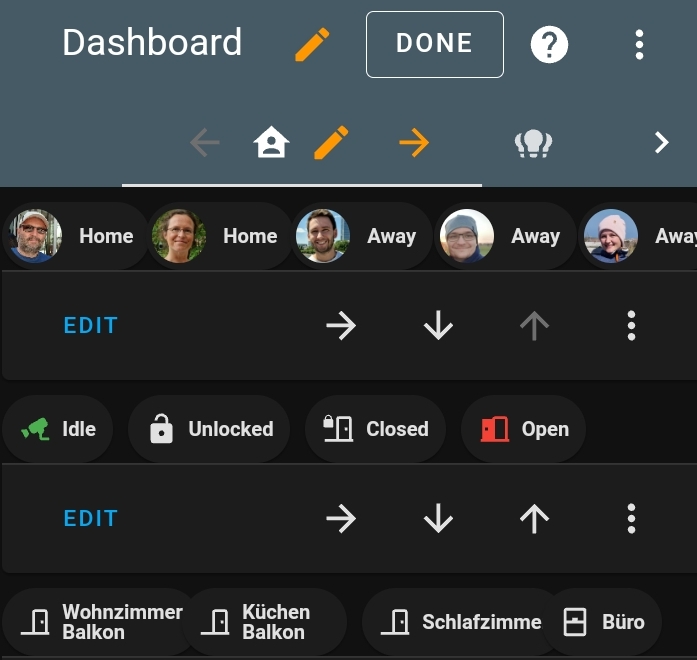
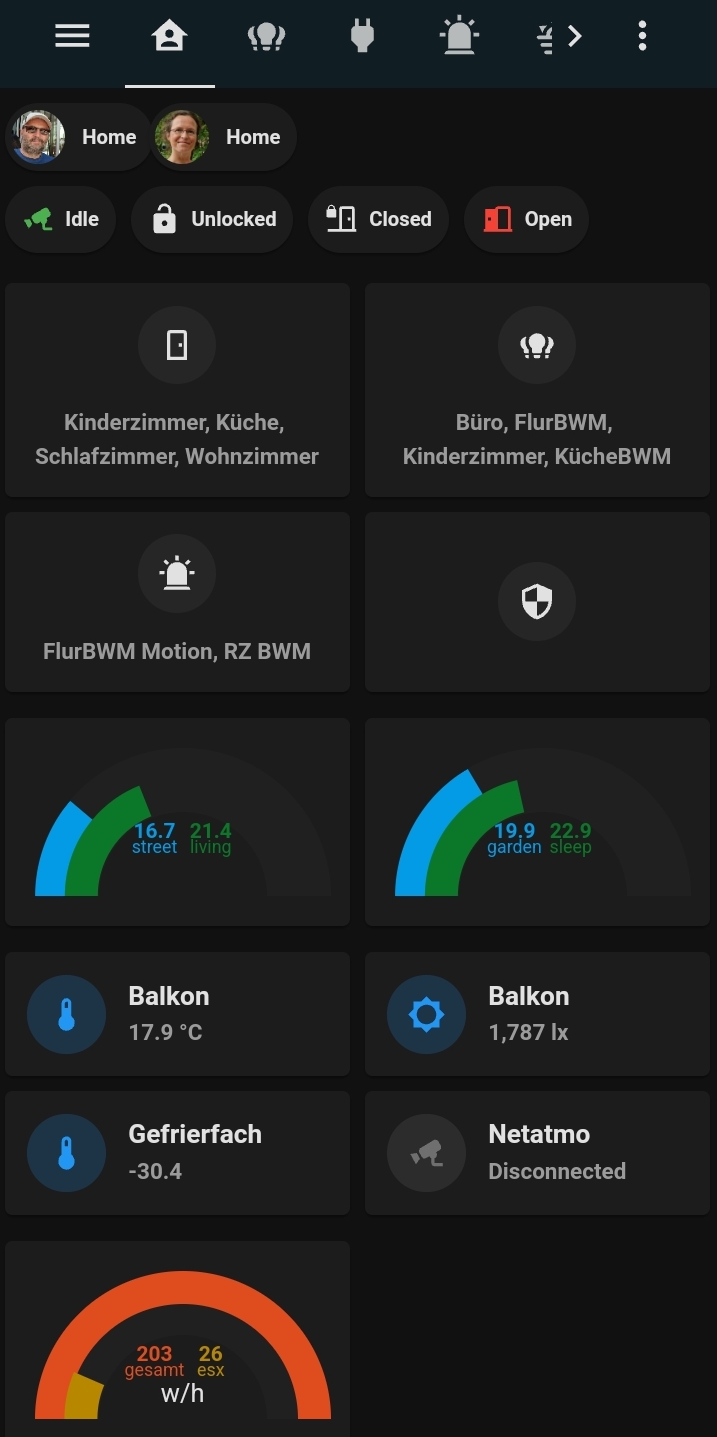
sieht bei mir so aus:
die oberen 3 "zeilen" sind mushroom chips cards

- SmartSelect_20220808-104051_Home Assistant.jpg (99.88 KiB) 794 mal betrachtet
die 3. Zeile ist ausgeblendet, da keine Fenster / Türen offen

- SmartSelect_20220808-104022_Home Assistant.jpg (158.14 KiB) 794 mal betrachtet
erste "zeile":
Code: Alles auswählen
square: false
columns: 5
type: grid
cards:
- type: conditional
conditions:
- entity: person.frank_2
state: home
card:
type: custom:mushroom-chips-card
chips:
- type: entity
entity: person.frank_2
use_entity_picture: true
alignment: start
- type: conditional
conditions:
- entity: person.wiebke
state: home
card:
type: custom:mushroom-chips-card
chips:
- type: entity
entity: person.wiebke
use_entity_picture: true
alignment: start
- type: conditional
conditions:
- entity: person.linus
state: home
card:
type: custom:mushroom-chips-card
chips:
- type: entity
entity: person.linus
use_entity_picture: true
alignment: start
- type: conditional
conditions:
- entity: person.paul
state: home
card:
type: custom:mushroom-chips-card
chips:
- type: entity
entity: person.paul
use_entity_picture: true
alignment: start
- type: conditional
conditions:
- entity: person.nele
state: home
card:
type: custom:mushroom-chips-card
chips:
- type: entity
entity: person.nele
use_entity_picture: true
alignment: start
