Möchtest Du es als Zusätzlichen Sensor haben?
Wenn ja, müsste ich mir das mal anschauen, ob das so ohne weiteres möglich ist.
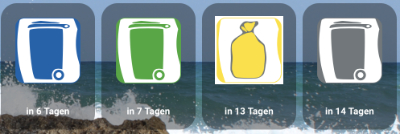
Ich habe mir eine markdown Karte gebastelt, welche die Abholtermine sortiert.

- Abfallreihenfolge.jpg (68.02 KiB) 2327 mal betrachtet
Du müsstest die Entitäten, die Müllarten dementsprechend anpassen.
Code: Alles auswählen
square: true
type: grid
cards:
- type: markdown
content: >
{% set sensor = "sensor.abfallnaechster" %} # {%
if((states[sensor].attributes.values() | list)[0]) =='Papier' %} <font
color="yellow"><center></center></font>
{% elif ((states[sensor].attributes.values() | list)[0]) =='Bioabfall'
%} <font
color="yellow"><center></center></font>
{% elif ((states[sensor].attributes.values() | list)[0]) =='Restmüll' %}
<font
color="yellow"><center></center></font>
{% elif ((states[sensor].attributes.values() | list)[0]) =='Gelber Sack'
%} <font
color="yellow"><center></center></font>
{% elif ((states[sensor].attributes.values() | list)[0]) =='Gartenabfall'
%} <font
color="yellow"><center></center></font>
{% elif ((states[sensor].attributes.values() | list)[0])
=='Problemstoffsammlung' %} <font
color="yellow"><center></center></font>
{% endif %}
{% set sensor = ((states[sensor].attributes.values() | list)[0]) |
replace(" ","") | replace("ü","ue") |lower %} ##### <center>{{
states.sensor[sensor].state }}</center>
- type: markdown
content: >
{% set sensor = "sensor.abfallnaechster" %} #{% if
((states[sensor].attributes.values() | list)[1]) =='Papier' %} <font
color="yellow"><center></center></font>
{% elif ((states[sensor].attributes.values() | list)[1]) =='Bioabfall'
%} <font
color="yellow"><center></center></font>
{% elif ((states[sensor].attributes.values() | list)[1]) =='Restmüll' %}
<font
color="yellow"><center></center></font>
{% elif ((states[sensor].attributes.values() | list)[1]) =='Gelber Sack'
%} <font
color="yellow"><center></center></font>
{% elif ((states[sensor].attributes.values() | list)[1]) =='Gartenabfall'
%} <font
color="yellow"><center></center></font>
{% elif ((states[sensor].attributes.values() | list)[1])
=='Problemstoffsammlung' %} <font
color="yellow"><center></center></font>
{% endif %}
{% set sensor = ((states[sensor].attributes.values() | list)[1]) |
replace(" ","") | replace("ü","ue") |lower %} ##### <center>{{
states.sensor[sensor].state }}</center>
- type: markdown
content: >
{% set sensor = "sensor.abfallnaechster" %} # {% if
((states[sensor].attributes.values() | list)[2]) =='Papier' %} <font
color="yellow"><center></center></font>
{% elif ((states[sensor].attributes.values() | list)[2]) =='Bioabfall'
%} <font
color="yellow"><center></center></font>
{% elif ((states[sensor].attributes.values() | list)[2]) =='Restmüll' %}
<font
color="yellow"><center></center></font>
{% elif ((states[sensor].attributes.values() | list)[2]) =='Gelber Sack'
%} <font
color="yellow"><center></center></font>
{% elif ((states[sensor].attributes.values() | list)[2]) =='Gartenabfall'
%} <font
color="yellow"><center></center></font>
{% elif ((states[sensor].attributes.values() | list)[2])
=='Problemstoffsammlung' %} <font
color="yellow"><center></center></font>
{% endif %}
{% set sensor = ((states[sensor].attributes.values() | list)[2]) |
replace(" ","") | replace("ü","ue") |lower %} ##### <center>{{
states.sensor[sensor].state }}</center>
- type: markdown
content: >
{% set sensor = "sensor.abfallnaechster" %} # {% if
((states[sensor].attributes.values() | list)[3]) =='Papier' %} <font
color="yellow"><center></center></font>
{% elif ((states[sensor].attributes.values() | list)[3]) =='Bioabfall'
%} <font
color="yellow"><center></center></font>
{% elif ((states[sensor].attributes.values() | list)[3]) =='Restmüll' %}
<font
color="yellow"><center></center></font>
{% elif ((states[sensor].attributes.values() | list)[3]) =='Gelber Sack'
%} <font
color="yellow"><center></center></font>
{% elif ((states[sensor].attributes.values() | list)[3]) =='Gartenabfall'
%} <font
color="yellow"><center></center></font>
{% elif ((states[sensor].attributes.values() | list)[3])
=='Problemstoffsammlung' %} <font
color="yellow"><center></center></font>
{% endif %}
{% set sensor = ((states[sensor].attributes.values() | list)[3]) |
replace(" ","") | replace("ü","ue") |lower %} ##### <center>{{
states.sensor[sensor].state }}</center>
columns: 4
EDIT:
Mit diesem Template kannst Du Dir die Mülltonne abgeben lassen, in der Reihenfolge der Abholtermine
0 -> der erste
1 -> der zweite
usw.
Code: Alles auswählen
{{ (states.sensor.abfallnaechster.attributes.values() | list) [1] }}
sensor.abfallnaechster musst Du gegen Deine Entität austauschen.
Gruß
Osorkon