Seite 1 von 1
Timer Restlaufzeit neben einem Schalter anzeigen
Verfasst: So 5. Feb 2023, 19:34
von Andifidi
Hallo, ich habe einen Helfer mit dem Namen "Teetimer" erstellt. Wenn der abgelaufen ist, wird ein TTS Hinweis gegeben, dass der Tee fertig ist. Ich möchte gerne neben dem Schalter (der den Timer auslöst) die Anzeige der Restlaufzeit vom Timer angeben (Duration).
Wenn ich ein Badge (Plakette) mit dem Teetimer anzeigen lasse, dann wird die Restlaufzeit angezeigt.
Wie mache ich das aber, wenn ich kein Badge haben möchte ...? Wahrscheinlich einfach, aber ich komme nicht drauf 
Grüße
AndiFidi
Re: Timer Restlaufzeit neben einem Schalter anzeigen
Verfasst: So 5. Feb 2023, 21:06
von Osorkon
Wenn Du eine Elemente Karte verwenden tust, wird Dir die Restlaufzeit des Timers angezeigt.
Kannst Du ja auch gerne in die Kopfzeile oder die Fußzeile einen Button anlegen zum starten des Timers.
Was beim drücken des Butons passieren soll, musst Du mit einer Automatisierung beschreiben.
Code: Alles auswählen
type: entities
entities:
- entity: timer.tee_timer
header:
type: buttons
entities:
- input_button.tee_timer
Gruß
Osorkon
Re: Timer Restlaufzeit neben einem Schalter anzeigen
Verfasst: So 5. Feb 2023, 22:28
von Osorkon
Die Timer Bar Card aus dem HACS wäre auch ne Möglichkeit
Gruß
Osorkon
Re: Timer Restlaufzeit neben einem Schalter anzeigen
Verfasst: Di 7. Feb 2023, 21:07
von Andifidi
Hallo Osorkon,
danke für die Tipps. Zwischendurch wollte ich das auch mit HACS/Mushroom machen. Gefiel mir aber nicht.
So habe ich es jetzt mit Bordmitteln erstellt:
Code: Alles auswählen
type: entities
entities:
- entity: timer.sleep
icon: ''
secondary_info: none
name: ' '
state_color: true
show_header_toggle: true
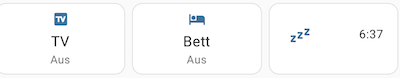
Würde dann so aussehen:

- Bildschirmfoto 2023-02-07 um 20.42.15.png (11.67 KiB) 978 mal betrachtet
Eine Automation schaltet bei Start des Timers folgendes Script:
Code: Alles auswählen
alias: sleeptimer_ein
description: Bei Start Sleeptimer
trigger:
- platform: state
entity_id:
- timer.sleep
to: active
condition: []
action:
- type: turn_on
device_id: xxxx
entity_id: light.bettlicht
domain: light
- service: timer.start
data:
duration: 0
target:
entity_id: timer.sleep
- delay:
hours: 0
minutes: 10
seconds: 0
milliseconds: 0
- type: turn_off
device_id: xxxx
entity_id: light.bettlicht
domain: light
mode: single
Das mit dem Button habe ich mal probiert-sieht aber nicht so passend für die Lovelace-Seite aus. So gefällt es mir besser.

![]()